搜索到
8
篇与
的结果
-
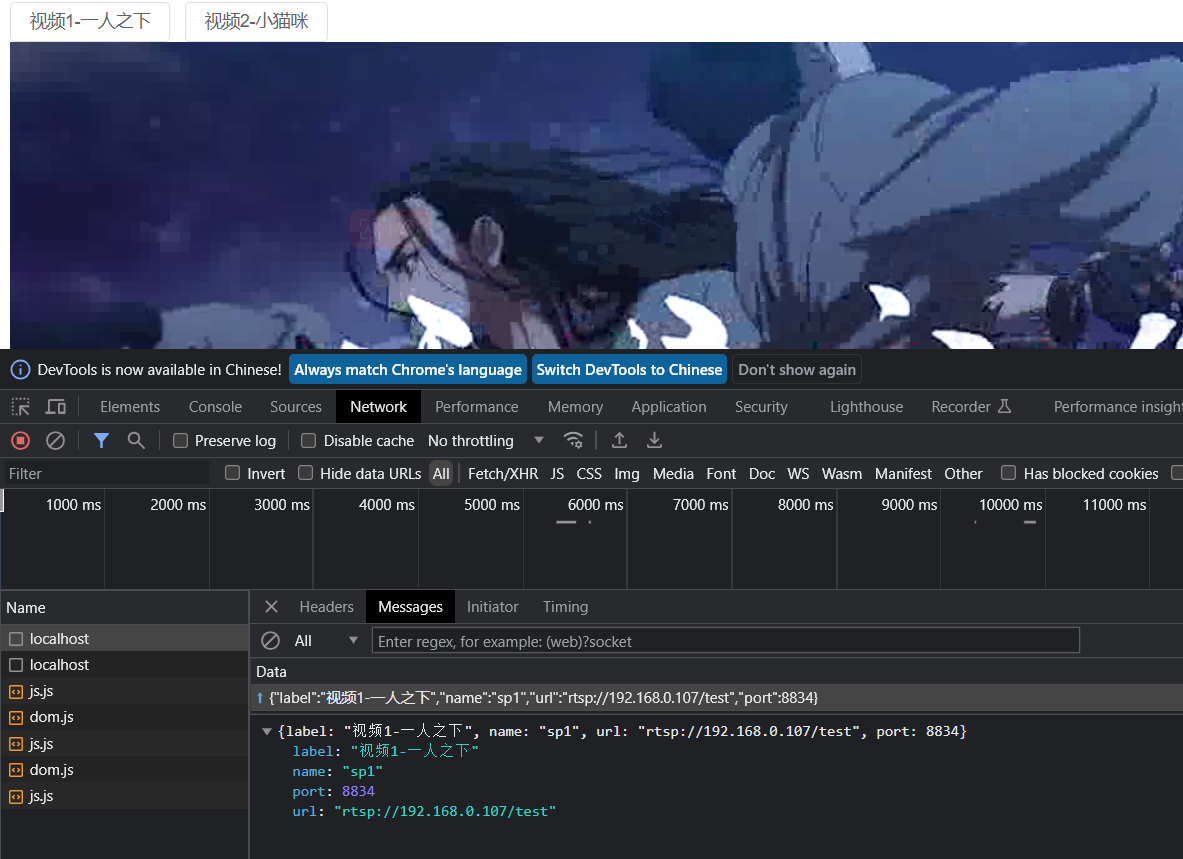
 解决RTSP推流前端切换视频导致播放黑屏频闪问题 解决RTSP推流前端切换视频导致播放黑屏频闪问题背景供应商那边设备类似于摄像头,推送的视频流格式是rtsp格式,需要进行转换到前端播放。实现效果是摄像头在前端页面展示类似实时视频直播,问题是一个页面有多个视频源,在多个源进行切换时会导致视频画面黑屏频闪。复现前提条件两个视频文件*.mp4nodejsffmpeg及配置环境变量客户端web页面1.依赖准备前端播放视频流需要导入jsmpeg-playerpackages.json... "dependencies": { "axios": "^1.4.0", "element-plus": "^2.3.5", "jsmpeg": "^1.0.0", "jsmpeg-player": "^3.0.3", "vue": "^3.2.47" }, ...App.vue<script setup> import { ref, watch, getCurrentInstance } from "vue"; import JsMpeg from "jsmpeg-player"; const ws = ref(null); const { proxy } = getCurrentInstance(); const videoObject = ref({}); // 用于存储当前正在播放的视频数据 /** * 视频的url构成规则为: rtsp://本机IP/自定义地址标识,后续将通过ffmpeg将对应视频转换为RTSP流,并通过TCP传输于该地址。 * 视频的port意义为: 不同的端口对应不同的视频,RTSP流通过TCP传输的地址前端不能直接对接,会将url发送给服务端,服务端进行接入后再于该端口进行ws推送。 */ const videoList = [ { label: "视频1-一人之下", name: "sp1", url: "rtsp://192.168.0.107/test", port: 8834, }, { label: "视频2-小猫咪", name: "sp2", url: "rtsp://192.168.0.107/test2", port: 8812, }, ]; // ... </script>2.页面准备重要:视频推流的展示是需要canvas标签,但是一个canvas标签多次复用就会导致黑屏频闪问题!!!所以将dom中的canvas标签移除,修改为每次点击按钮播放都动态创建一个canvas标签<template> <el-button v-for="item in videoList" :key="item.name" @click="playerVideo(item)" >{{ item.label }}</el-button > </template> <style scoped></style>3.播放实现const useWs = (data) => { // 建立一个新的ws视频流播放时先对旧的ws视频流进行释放 if (ws.value) ws.value.close(); // 移除所有canvas const canvasList = document.querySelectorAll("canvas"); canvasList.forEach((item) => { item.remove(); }); // 追加一个canvas#sp const sp = document.createElement("canvas"); sp.setAttribute("id", "sp"); document.body.appendChild(sp); // 与服务端建立ws通信,并未开始播放 ws.value = new WebSocket("ws://localhost:5001"); videoObject.value = data; }; // 向服务端发送信息是通过watch监听实现,当videoObject发生变化时调用,即当前视频对象切换 watch( () => videoObject.value, (newV, oldV) => { // 当ws连接打开时回调 ws.value.onopen = function () { // 向服务端发送欲播放的视频数据,服务端接收后会进行推流 ws.value.send(JSON.stringify(newV)); // 使用框架 建立ws视频流播放,不同的端口对应不同的视频。 new JsMpeg.Player(`ws://localhost:${newV.port}`, { canvas: document.getElementById('sp'), }); }; } ); const playerVideo = (e) => { useWs(e); };服务端node实现重要:ffmpeg环境变量的配置+运行目录放一个ffmpeg.exe1.依赖准备packages.json"dependencies": { "express": "^4.18.2", "node-ffmpeg-stream": "^1.1.0", "node-rtsp-stream": "^0.0.9", "node-rtsp-stream-jsmpeg": "^0.0.2", "ws": "^8.13.0" },index.jsconst Stream = require('node-ffmpeg-stream').Stream; const WebSocket = require('ws'); const ws = new WebSocket.Server({ port: 5001 }); const streams = new Map(); // 存储视频流的 Map2.端口推流ws.on('connection', (client) => { client.on('message', (msg) => { const data = JSON.parse(msg); console.log('开始播放'); // 下面固定格式 const stream = new Stream({ name: data.name, url: data.url, // eg: rtsp://192.168.0.107/test wsPort: data.port, // eg: 8834 options: { '-stats': '', // 没有必要值的选项使用空字符串 '-r': 30, // 具有必需值的选项指定键后面的值<br> } }); streams.set(data.name, stream); // 前端视频流切换时 + 页面刷新或关闭时触发,通知服务端停止推送当前流 client.on('close', () => { if (streams.has(data.name)) { const stream = streams.get(data.name); stream.stopStream(); streams.delete(data.name); console.log('连接已关闭'); } }); }); });ffmpeg转换流并进行传输这段代码使用 ffmpeg 工具来将本地的视频文件(test.mp4)转换为 RTSP 流,并将其通过 TCP 传输。让我逐行解释这段代码的含义:ffmpeg -stream_loop -1 -re -i "C:\Users\Administrator\Downloads\Video\test.mp4" -rtsp_transport tcp -vcodec h264 -f rtsp rtsp://localhost/testffmpeg: 这是命令行中调用 ffmpeg 工具的命令。-stream_loop -1: 这个选项告诉 ffmpeg 无限循环输入文件。即使视频文件结束,它也会重新开始播放。-re: 这个选项告诉 ffmpeg 使用实时模式,以原始速度读取输入文件。在实时模式下,ffmpeg 将尽力按照视频的实际帧率发送流数据。-i "C:\Users\Administrator\Downloads\Video\test.mp4": 这是输入文件的路径。ffmpeg 将读取该文件作为输入。-rtsp_transport tcp: 这个选项指定了 RTSP 流的传输协议为 TCP。通过 TCP 传输可以提供更稳定的连接。-vcodec h264: 这个选项指定了视频编解码器为 H.264(AVC)。它将使用 H.264 编码视频流。-f rtsp: 这个选项指定了输出格式为 RTSP。rtsp://localhost/test: 这是输出的 RTSP 流的地址。ffmpeg 将流式传输的视频流发布到该地址。综上所述,这段代码的作用是使用 ffmpeg 将本地的视频文件转换为 RTSP 流,并通过 TCP 传输发布到 rtsp://localhost/test 地址上。这样其他支持 RTSP 协议的设备或应用程序就可以通过该地址来接收和播放该视频流输入命令如果卡着不动的话需要配合EasyDarwin流媒体服务,直接启动EasyDarwin后就可以了。EasyDarwinEasyDarwin 是一个开源的流媒体服务器软件,用于实现音视频流的传输和处理。它提供了一套完整的流媒体解决方案,包括流媒体推流、录制、转发、播放等功能。EasyDarwin 可以用于搭建自己的流媒体服务器,支持常见的音视频编码格式和传输协议,如 RTSP、RTMP、HLS 等。它具有跨平台的特性,可以在 Windows、Linux、macOS 等操作系统上运行。使用 EasyDarwin,您可以搭建一个可靠的流媒体服务器,从摄像头、音频设备或其他音视频源推送实时流,并将其传输到支持的客户端应用程序或播放器上进行播放。它也可以用于构建视频监控系统、直播平台、音视频会议等应用场景。EasyDarwin 的开源性质使得它具有灵活性和可定制性,您可以根据自己的需求进行定制和扩展。同时,它还提供了一些管理工具和 Web 控制台,方便用户进行配置和管理流媒体服务器。总的来说,EasyDarwin 是一个功能强大的开源流媒体服务器软件,可以帮助用户快速搭建自己的流媒体平台,并实现高质量的音视频流传输和处理。引用1.node-ffmpeg-stream:https://www.npmjs.com/package/node-ffmpeg-stream2.ffmpeg实现将视频文件转换成rtsp流:https://blog.csdn.net/weixin_44591652/article/details/123004247{cloud title="解决RTSP推流前端切换视频导致播放黑屏频闪问题.zip" type="bd" url="https://pan.baidu.com/s/1tQZu7ULVbBPLKF9w_EbTyw?pwd=pe4n" password="pe4n"/}
解决RTSP推流前端切换视频导致播放黑屏频闪问题 解决RTSP推流前端切换视频导致播放黑屏频闪问题背景供应商那边设备类似于摄像头,推送的视频流格式是rtsp格式,需要进行转换到前端播放。实现效果是摄像头在前端页面展示类似实时视频直播,问题是一个页面有多个视频源,在多个源进行切换时会导致视频画面黑屏频闪。复现前提条件两个视频文件*.mp4nodejsffmpeg及配置环境变量客户端web页面1.依赖准备前端播放视频流需要导入jsmpeg-playerpackages.json... "dependencies": { "axios": "^1.4.0", "element-plus": "^2.3.5", "jsmpeg": "^1.0.0", "jsmpeg-player": "^3.0.3", "vue": "^3.2.47" }, ...App.vue<script setup> import { ref, watch, getCurrentInstance } from "vue"; import JsMpeg from "jsmpeg-player"; const ws = ref(null); const { proxy } = getCurrentInstance(); const videoObject = ref({}); // 用于存储当前正在播放的视频数据 /** * 视频的url构成规则为: rtsp://本机IP/自定义地址标识,后续将通过ffmpeg将对应视频转换为RTSP流,并通过TCP传输于该地址。 * 视频的port意义为: 不同的端口对应不同的视频,RTSP流通过TCP传输的地址前端不能直接对接,会将url发送给服务端,服务端进行接入后再于该端口进行ws推送。 */ const videoList = [ { label: "视频1-一人之下", name: "sp1", url: "rtsp://192.168.0.107/test", port: 8834, }, { label: "视频2-小猫咪", name: "sp2", url: "rtsp://192.168.0.107/test2", port: 8812, }, ]; // ... </script>2.页面准备重要:视频推流的展示是需要canvas标签,但是一个canvas标签多次复用就会导致黑屏频闪问题!!!所以将dom中的canvas标签移除,修改为每次点击按钮播放都动态创建一个canvas标签<template> <el-button v-for="item in videoList" :key="item.name" @click="playerVideo(item)" >{{ item.label }}</el-button > </template> <style scoped></style>3.播放实现const useWs = (data) => { // 建立一个新的ws视频流播放时先对旧的ws视频流进行释放 if (ws.value) ws.value.close(); // 移除所有canvas const canvasList = document.querySelectorAll("canvas"); canvasList.forEach((item) => { item.remove(); }); // 追加一个canvas#sp const sp = document.createElement("canvas"); sp.setAttribute("id", "sp"); document.body.appendChild(sp); // 与服务端建立ws通信,并未开始播放 ws.value = new WebSocket("ws://localhost:5001"); videoObject.value = data; }; // 向服务端发送信息是通过watch监听实现,当videoObject发生变化时调用,即当前视频对象切换 watch( () => videoObject.value, (newV, oldV) => { // 当ws连接打开时回调 ws.value.onopen = function () { // 向服务端发送欲播放的视频数据,服务端接收后会进行推流 ws.value.send(JSON.stringify(newV)); // 使用框架 建立ws视频流播放,不同的端口对应不同的视频。 new JsMpeg.Player(`ws://localhost:${newV.port}`, { canvas: document.getElementById('sp'), }); }; } ); const playerVideo = (e) => { useWs(e); };服务端node实现重要:ffmpeg环境变量的配置+运行目录放一个ffmpeg.exe1.依赖准备packages.json"dependencies": { "express": "^4.18.2", "node-ffmpeg-stream": "^1.1.0", "node-rtsp-stream": "^0.0.9", "node-rtsp-stream-jsmpeg": "^0.0.2", "ws": "^8.13.0" },index.jsconst Stream = require('node-ffmpeg-stream').Stream; const WebSocket = require('ws'); const ws = new WebSocket.Server({ port: 5001 }); const streams = new Map(); // 存储视频流的 Map2.端口推流ws.on('connection', (client) => { client.on('message', (msg) => { const data = JSON.parse(msg); console.log('开始播放'); // 下面固定格式 const stream = new Stream({ name: data.name, url: data.url, // eg: rtsp://192.168.0.107/test wsPort: data.port, // eg: 8834 options: { '-stats': '', // 没有必要值的选项使用空字符串 '-r': 30, // 具有必需值的选项指定键后面的值<br> } }); streams.set(data.name, stream); // 前端视频流切换时 + 页面刷新或关闭时触发,通知服务端停止推送当前流 client.on('close', () => { if (streams.has(data.name)) { const stream = streams.get(data.name); stream.stopStream(); streams.delete(data.name); console.log('连接已关闭'); } }); }); });ffmpeg转换流并进行传输这段代码使用 ffmpeg 工具来将本地的视频文件(test.mp4)转换为 RTSP 流,并将其通过 TCP 传输。让我逐行解释这段代码的含义:ffmpeg -stream_loop -1 -re -i "C:\Users\Administrator\Downloads\Video\test.mp4" -rtsp_transport tcp -vcodec h264 -f rtsp rtsp://localhost/testffmpeg: 这是命令行中调用 ffmpeg 工具的命令。-stream_loop -1: 这个选项告诉 ffmpeg 无限循环输入文件。即使视频文件结束,它也会重新开始播放。-re: 这个选项告诉 ffmpeg 使用实时模式,以原始速度读取输入文件。在实时模式下,ffmpeg 将尽力按照视频的实际帧率发送流数据。-i "C:\Users\Administrator\Downloads\Video\test.mp4": 这是输入文件的路径。ffmpeg 将读取该文件作为输入。-rtsp_transport tcp: 这个选项指定了 RTSP 流的传输协议为 TCP。通过 TCP 传输可以提供更稳定的连接。-vcodec h264: 这个选项指定了视频编解码器为 H.264(AVC)。它将使用 H.264 编码视频流。-f rtsp: 这个选项指定了输出格式为 RTSP。rtsp://localhost/test: 这是输出的 RTSP 流的地址。ffmpeg 将流式传输的视频流发布到该地址。综上所述,这段代码的作用是使用 ffmpeg 将本地的视频文件转换为 RTSP 流,并通过 TCP 传输发布到 rtsp://localhost/test 地址上。这样其他支持 RTSP 协议的设备或应用程序就可以通过该地址来接收和播放该视频流输入命令如果卡着不动的话需要配合EasyDarwin流媒体服务,直接启动EasyDarwin后就可以了。EasyDarwinEasyDarwin 是一个开源的流媒体服务器软件,用于实现音视频流的传输和处理。它提供了一套完整的流媒体解决方案,包括流媒体推流、录制、转发、播放等功能。EasyDarwin 可以用于搭建自己的流媒体服务器,支持常见的音视频编码格式和传输协议,如 RTSP、RTMP、HLS 等。它具有跨平台的特性,可以在 Windows、Linux、macOS 等操作系统上运行。使用 EasyDarwin,您可以搭建一个可靠的流媒体服务器,从摄像头、音频设备或其他音视频源推送实时流,并将其传输到支持的客户端应用程序或播放器上进行播放。它也可以用于构建视频监控系统、直播平台、音视频会议等应用场景。EasyDarwin 的开源性质使得它具有灵活性和可定制性,您可以根据自己的需求进行定制和扩展。同时,它还提供了一些管理工具和 Web 控制台,方便用户进行配置和管理流媒体服务器。总的来说,EasyDarwin 是一个功能强大的开源流媒体服务器软件,可以帮助用户快速搭建自己的流媒体平台,并实现高质量的音视频流传输和处理。引用1.node-ffmpeg-stream:https://www.npmjs.com/package/node-ffmpeg-stream2.ffmpeg实现将视频文件转换成rtsp流:https://blog.csdn.net/weixin_44591652/article/details/123004247{cloud title="解决RTSP推流前端切换视频导致播放黑屏频闪问题.zip" type="bd" url="https://pan.baidu.com/s/1tQZu7ULVbBPLKF9w_EbTyw?pwd=pe4n" password="pe4n"/} -
 Laravel Blade分页模板 自带的有点丑,整个模板换掉模板放在/resources/views/vendor/pagination/bootstrap-3.blade.php<nav aria-label="Page navigation example"> <ul class="stui-page text-center clearfix"> <li><a href="{{ $paginator->url(1) }}">首页</a></li> <li><a href="{{ $paginator->previousPageUrl() }}">上一页</a></li> @if($paginator->onFirstPage()) <li class="hidden-xs active"><a href="{{ $paginator->url(1) }}">1</a></li> @for($i = 2;$i <= (($paginator->lastPage() > 5) ? 5 : $paginator->lastPage());$i++) <!-- 判断当前数据总数是否能够渲染当前页面 --> <li class="hidden-xs"><a href="{{ $paginator->appends(request()->query())->url($i) }}">{{ $i }}</a></li> @endfor @elseif(!$paginator->hasMorePages()) @for($i = $paginator->lastPage() - 3;$i <= $paginator->lastPage();$i++) <li class="hidden-xs"><a href="{{ $paginator->url($i) }}">{{ $i }}</a></li> @endfor <li class="hidden-xs active"><a href="{{ $paginator->url($paginator->lastPage()) }}">{{ $paginator->lastPage() }}</a></li> @else <!-- 分页功能显示中间部分 --> @for($i = $paginator->currentPage() - 2; $i <= $paginator->currentPage() + 2; $i++) @if($i > 0) @if($i == $paginator->currentPage()) <li class="hidden-xs active"><a href="{{ $paginator->url($i) }}">{{ $i }}</a></li> @else <li class="hidden-xs"><a href="{{ $paginator->url($i) }}">{{ $i }}</a></li> @endif @endif @endfor @endif <li class="active"><span class="num">{{ $paginator->currentPage() }}/{{ $paginator->lastPage() }}</span></li> <li><a href="{{ $paginator->nextPageUrl() }}">下一页</a></li> <li><a href="{{ $paginator->url($paginator->lastPage()) }}">尾页</a></li> </ul> </nav>样式:.stui-page li { display: inline-block; margin-left: 10px; } ul, ol, li, dt, dd { margin: 0; padding: 0; list-style: none; } .stui-page li .num, .stui-page li a { display: inline-block; padding: 5px 15px; border-radius: 4px; background-color: #fff; border: 1px solid #eee; } .stui-page li.active a, .stui-page li.disabled a { background-color: #f2990d; border: 1px solid #f2990d; color: #fff; } a, h1, h2, h3, h4, h5, h6 { color: #333333; } a, button { text-decoration: none; outline: none; -webkit-tap-highlight-color: rgba(0,0,0,0); }有些class是Boostrap3的在其他文件中使用时,如下@component('vendor.pagination.bootstrap-3', ['paginator' => $videoList]) @endcomponent
Laravel Blade分页模板 自带的有点丑,整个模板换掉模板放在/resources/views/vendor/pagination/bootstrap-3.blade.php<nav aria-label="Page navigation example"> <ul class="stui-page text-center clearfix"> <li><a href="{{ $paginator->url(1) }}">首页</a></li> <li><a href="{{ $paginator->previousPageUrl() }}">上一页</a></li> @if($paginator->onFirstPage()) <li class="hidden-xs active"><a href="{{ $paginator->url(1) }}">1</a></li> @for($i = 2;$i <= (($paginator->lastPage() > 5) ? 5 : $paginator->lastPage());$i++) <!-- 判断当前数据总数是否能够渲染当前页面 --> <li class="hidden-xs"><a href="{{ $paginator->appends(request()->query())->url($i) }}">{{ $i }}</a></li> @endfor @elseif(!$paginator->hasMorePages()) @for($i = $paginator->lastPage() - 3;$i <= $paginator->lastPage();$i++) <li class="hidden-xs"><a href="{{ $paginator->url($i) }}">{{ $i }}</a></li> @endfor <li class="hidden-xs active"><a href="{{ $paginator->url($paginator->lastPage()) }}">{{ $paginator->lastPage() }}</a></li> @else <!-- 分页功能显示中间部分 --> @for($i = $paginator->currentPage() - 2; $i <= $paginator->currentPage() + 2; $i++) @if($i > 0) @if($i == $paginator->currentPage()) <li class="hidden-xs active"><a href="{{ $paginator->url($i) }}">{{ $i }}</a></li> @else <li class="hidden-xs"><a href="{{ $paginator->url($i) }}">{{ $i }}</a></li> @endif @endif @endfor @endif <li class="active"><span class="num">{{ $paginator->currentPage() }}/{{ $paginator->lastPage() }}</span></li> <li><a href="{{ $paginator->nextPageUrl() }}">下一页</a></li> <li><a href="{{ $paginator->url($paginator->lastPage()) }}">尾页</a></li> </ul> </nav>样式:.stui-page li { display: inline-block; margin-left: 10px; } ul, ol, li, dt, dd { margin: 0; padding: 0; list-style: none; } .stui-page li .num, .stui-page li a { display: inline-block; padding: 5px 15px; border-radius: 4px; background-color: #fff; border: 1px solid #eee; } .stui-page li.active a, .stui-page li.disabled a { background-color: #f2990d; border: 1px solid #f2990d; color: #fff; } a, h1, h2, h3, h4, h5, h6 { color: #333333; } a, button { text-decoration: none; outline: none; -webkit-tap-highlight-color: rgba(0,0,0,0); }有些class是Boostrap3的在其他文件中使用时,如下@component('vendor.pagination.bootstrap-3', ['paginator' => $videoList]) @endcomponent -
 Vue3+Ts封装Axios及Vue的Proxy配置 一、开箱即用的axios封装:Vue3+ts作者:诸葛小愚链接:https://juejin.cn/post/7107047280133275678来源:稀土掘金著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。新建index.ts文件:需要定义请求返回的数据格式,这个可以和服务端约定好数据格式需要定义axios的配置信息,用于在创建axios实例时传入请求拦截器,前端所有的接口请求都会先达到请求拦截器,我们可以在此添加请求头信息响应拦截器,服务端返回的数据会先达到响应拦截器,我们可以处理服务端的响应信息。如果是报错,就处理常见的报错;如果是成功,就返回数据封装常用的get、put、post、delete接口方法封装axiosimport axios, {AxiosInstance, AxiosError, AxiosRequestConfig, AxiosResponse} from 'axios' import {ElMessage} from 'element-plus' // 数据返回的接口 // 定义请求响应参数,不含data interface Result { code: number; msg: string } // 请求响应参数,包含data interface ResultData<T = any> extends Result { data?: T; } const URL: string = '' enum RequestEnums { TIMEOUT = 20000, OVERDUE = 600, // 登录失效 FAIL = 999, // 请求失败 SUCCESS = 200, // 请求成功 } const config = { // 默认地址 baseURL: URL as string, // 设置超时时间 timeout: RequestEnums.TIMEOUT as number, // 跨域时候允许携带凭证 withCredentials: true } class RequestHttp { // 定义成员变量并指定类型 service: AxiosInstance; public constructor(config: AxiosRequestConfig) { // 实例化axios this.service = axios.create(config); /** * 请求拦截器 * 客户端发送请求 -> [请求拦截器] -> 服务器 * token校验(JWT) : 接受服务器返回的token,存储到vuex/pinia/本地储存当中 */ this.service.interceptors.request.use( (config: AxiosRequestConfig) => { const token = localStorage.getItem('token') || ''; return { ...config, headers: { 'x-access-token': token, // 请求头中携带token信息 } } }, (error: AxiosError) => { // 请求报错 Promise.reject(error) } ) /** * 响应拦截器 * 服务器换返回信息 -> [拦截统一处理] -> 客户端JS获取到信息 */ this.service.interceptors.response.use( (response: AxiosResponse) => { const {data, config} = response; // 解构 if (data.code === RequestEnums.OVERDUE) { // 登录信息失效,应跳转到登录页面,并清空本地的token localStorage.setItem('token', ''); // router.replace({ // path: '/login' // }) return Promise.reject(data); } // 全局错误信息拦截(防止下载文件得时候返回数据流,没有code,直接报错) if (data.code && data.code !== RequestEnums.SUCCESS) { ElMessage.error(data); // 此处也可以使用组件提示报错信息 return Promise.reject(data) } return data; }, (error: AxiosError) => { const {response} = error; if (response) { this.handleCode(response.status) } if (!window.navigator.onLine) { ElMessage.error('网络连接失败'); // 可以跳转到错误页面,也可以不做操作 // return router.replace({ // path: '/404' // }); } } ) } handleCode(code: number):void { switch(code) { case 401: ElMessage.error('登录失败,请重新登录'); break; default: ElMessage.error('请求失败'); break; } } // 常用方法封装 get<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.get(url, {params}); } post<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.post(url, params); } put<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.put(url, params); } delete<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.delete(url, {params}); } } // 导出一个实例对象 export default new RequestHttp(config);实际使用在使用时,我们需要在API文档中导入index.ts,会自动创建一个axios实例。我们在同目录下,新建一个login.tsimport axios from './' namespace Login { // 用户登录表单 export interface LoginReqForm { username: string; password: string; } // 登录成功后返回的token export interface LoginResData { token: string; } } // 用户登录 export const login = (params: Login.LoginReqForm) => { // 返回的数据格式可以和服务端约定 return axios.post<Login.LoginResData>('/user/login', params); }API接口也定义好了,再来一个页面简单试试:<script setup> import { reactive } from 'vue'; import {login} from '@/api/login.js' const loginForm = reactive({ username: '', password: '' }) const Login = async () => { const data = await login(loginForm) console.log(data); } </script> <template> <input v-model="loginForm.username" /> <input v-model="loginForm.password" type="password" /> <button @click="Login">登录</button> </template>二、Vue通过Proxy访问不同端口的API后台API使用Springboot开发,部署端口为81251.Vue项目根目录创建vue.config.jsmodule.exports = { devServer: { open: true, host: "127.0.0.1", port: 7123, hot: true, proxy: { "/api": { target: "http://localhost:8125", // 代理地址,这里设置的地址会代替axios中设置的baseURL changeOrigin: true, // 是否跨域 ws: false, // 如果要代理 websockets,配置这个参数 pathRewrite: { "^/api": "", }, }, }, }, };2.示例请求apis/index.ts... const URL = "/api"; ...apis/register.ts... // 用户注册 export const register = (params: RegisterReqForm) => { return axios.post<number>("/user/register", params); }; ...pages/login/Login.ts... async handleRegisterSubmit() { const data = await register(this.registerForm); message.success("用户注册成功"); }, ...根据如上代码可得请求地址为:/api/user/register,并没有host代理后的地址为:http://127.0.0.1:8125/user/register这样就实现前端127.0.0.1:7123代理请求访问127.0.0.1:8125引用1.开箱即用的axios封装:Vue3+ts:https://juejin.cn/post/7107047280133275678#heading-22.Proxy error: Could not proxy request... 问题解决:https://blog.csdn.net/ymiandi/article/details/125674056
Vue3+Ts封装Axios及Vue的Proxy配置 一、开箱即用的axios封装:Vue3+ts作者:诸葛小愚链接:https://juejin.cn/post/7107047280133275678来源:稀土掘金著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。新建index.ts文件:需要定义请求返回的数据格式,这个可以和服务端约定好数据格式需要定义axios的配置信息,用于在创建axios实例时传入请求拦截器,前端所有的接口请求都会先达到请求拦截器,我们可以在此添加请求头信息响应拦截器,服务端返回的数据会先达到响应拦截器,我们可以处理服务端的响应信息。如果是报错,就处理常见的报错;如果是成功,就返回数据封装常用的get、put、post、delete接口方法封装axiosimport axios, {AxiosInstance, AxiosError, AxiosRequestConfig, AxiosResponse} from 'axios' import {ElMessage} from 'element-plus' // 数据返回的接口 // 定义请求响应参数,不含data interface Result { code: number; msg: string } // 请求响应参数,包含data interface ResultData<T = any> extends Result { data?: T; } const URL: string = '' enum RequestEnums { TIMEOUT = 20000, OVERDUE = 600, // 登录失效 FAIL = 999, // 请求失败 SUCCESS = 200, // 请求成功 } const config = { // 默认地址 baseURL: URL as string, // 设置超时时间 timeout: RequestEnums.TIMEOUT as number, // 跨域时候允许携带凭证 withCredentials: true } class RequestHttp { // 定义成员变量并指定类型 service: AxiosInstance; public constructor(config: AxiosRequestConfig) { // 实例化axios this.service = axios.create(config); /** * 请求拦截器 * 客户端发送请求 -> [请求拦截器] -> 服务器 * token校验(JWT) : 接受服务器返回的token,存储到vuex/pinia/本地储存当中 */ this.service.interceptors.request.use( (config: AxiosRequestConfig) => { const token = localStorage.getItem('token') || ''; return { ...config, headers: { 'x-access-token': token, // 请求头中携带token信息 } } }, (error: AxiosError) => { // 请求报错 Promise.reject(error) } ) /** * 响应拦截器 * 服务器换返回信息 -> [拦截统一处理] -> 客户端JS获取到信息 */ this.service.interceptors.response.use( (response: AxiosResponse) => { const {data, config} = response; // 解构 if (data.code === RequestEnums.OVERDUE) { // 登录信息失效,应跳转到登录页面,并清空本地的token localStorage.setItem('token', ''); // router.replace({ // path: '/login' // }) return Promise.reject(data); } // 全局错误信息拦截(防止下载文件得时候返回数据流,没有code,直接报错) if (data.code && data.code !== RequestEnums.SUCCESS) { ElMessage.error(data); // 此处也可以使用组件提示报错信息 return Promise.reject(data) } return data; }, (error: AxiosError) => { const {response} = error; if (response) { this.handleCode(response.status) } if (!window.navigator.onLine) { ElMessage.error('网络连接失败'); // 可以跳转到错误页面,也可以不做操作 // return router.replace({ // path: '/404' // }); } } ) } handleCode(code: number):void { switch(code) { case 401: ElMessage.error('登录失败,请重新登录'); break; default: ElMessage.error('请求失败'); break; } } // 常用方法封装 get<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.get(url, {params}); } post<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.post(url, params); } put<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.put(url, params); } delete<T>(url: string, params?: object): Promise<ResultData<T>> { return this.service.delete(url, {params}); } } // 导出一个实例对象 export default new RequestHttp(config);实际使用在使用时,我们需要在API文档中导入index.ts,会自动创建一个axios实例。我们在同目录下,新建一个login.tsimport axios from './' namespace Login { // 用户登录表单 export interface LoginReqForm { username: string; password: string; } // 登录成功后返回的token export interface LoginResData { token: string; } } // 用户登录 export const login = (params: Login.LoginReqForm) => { // 返回的数据格式可以和服务端约定 return axios.post<Login.LoginResData>('/user/login', params); }API接口也定义好了,再来一个页面简单试试:<script setup> import { reactive } from 'vue'; import {login} from '@/api/login.js' const loginForm = reactive({ username: '', password: '' }) const Login = async () => { const data = await login(loginForm) console.log(data); } </script> <template> <input v-model="loginForm.username" /> <input v-model="loginForm.password" type="password" /> <button @click="Login">登录</button> </template>二、Vue通过Proxy访问不同端口的API后台API使用Springboot开发,部署端口为81251.Vue项目根目录创建vue.config.jsmodule.exports = { devServer: { open: true, host: "127.0.0.1", port: 7123, hot: true, proxy: { "/api": { target: "http://localhost:8125", // 代理地址,这里设置的地址会代替axios中设置的baseURL changeOrigin: true, // 是否跨域 ws: false, // 如果要代理 websockets,配置这个参数 pathRewrite: { "^/api": "", }, }, }, }, };2.示例请求apis/index.ts... const URL = "/api"; ...apis/register.ts... // 用户注册 export const register = (params: RegisterReqForm) => { return axios.post<number>("/user/register", params); }; ...pages/login/Login.ts... async handleRegisterSubmit() { const data = await register(this.registerForm); message.success("用户注册成功"); }, ...根据如上代码可得请求地址为:/api/user/register,并没有host代理后的地址为:http://127.0.0.1:8125/user/register这样就实现前端127.0.0.1:7123代理请求访问127.0.0.1:8125引用1.开箱即用的axios封装:Vue3+ts:https://juejin.cn/post/7107047280133275678#heading-22.Proxy error: Could not proxy request... 问题解决:https://blog.csdn.net/ymiandi/article/details/125674056 -
 搭建基于 Hugo 的静态响应式网址导航主题 搭建效果ico提取一为Api:https://api.iowen.cn/doc/favicon.html请求示例:https://api.iowen.cn/favicon/www.iowen.cn.png部署/www/wwwroot/nav/hugo --config="/www/wwwroot/nav/config.toml" -s /www/wwwroot/nav/ -d /www/wwwroot/nav/nav-public发布静态资源后创建网站即可相关链接github - shenweiyan/WebStack-Hugo : https://github.com/shenweiyan/WebStack-HugoWebStack-Hugo | 一个静态响应式网址导航主题:https://www.yuque.com/shenweiyan/cookbook/webstack-hugogithub - gohugoio/hugo : https://github.com/gohugoio/hugo/releases
搭建基于 Hugo 的静态响应式网址导航主题 搭建效果ico提取一为Api:https://api.iowen.cn/doc/favicon.html请求示例:https://api.iowen.cn/favicon/www.iowen.cn.png部署/www/wwwroot/nav/hugo --config="/www/wwwroot/nav/config.toml" -s /www/wwwroot/nav/ -d /www/wwwroot/nav/nav-public发布静态资源后创建网站即可相关链接github - shenweiyan/WebStack-Hugo : https://github.com/shenweiyan/WebStack-HugoWebStack-Hugo | 一个静态响应式网址导航主题:https://www.yuque.com/shenweiyan/cookbook/webstack-hugogithub - gohugoio/hugo : https://github.com/gohugoio/hugo/releases -
 Java-微信公众号实现网站登录功能 序言微信登录常见方式平常大家见到过最多的扫码登录应该是 开放平台网页登录 大概形式就是:点击微信登录后会出现一个黑页面,页面中有一个二维码,扫码后可以自动获取用户信息然后登录,但是这种方式需要申请开放平台比较麻烦。如图利于推广方式另外一种扫码登录方式只需要一个微信服务号就行,大概流程是:点击微信登录,网站自己弹出一个二维码、扫描二维码后弹出公众号的关注界面、只要一关注公众号网站自动登录、第二次扫描登录的时候网站直接登录,这种扫码登录的方式个人觉得非常利于推广公众号。流程如下:一、获取二维码二、前端轮询接口,查看扫码情况未扫描:扫描成功:三、扫描二维码方式一:利于推广方式基本流程使用微信扫码登录 我们肯定要先来了解一下扫码登录的基本流程啦前端首先向服务端发送一个请求,用来获取二维码的url和唯一随机数(用UUID即可,这个随机数可以理解为这个二维码的key值,一一对应,所以尽量要用唯一的)同时服务端要记录这条随机数(存redis和其他数据库均可,找个地方记录下来)前端自从收到二维码和随机数后,展示二维码,并轮询一个检查二维码状态的接口(用来判断用户是否扫码并确认)很关键的一步客户扫码并确认后,会回调给服务端一个请求,服务端就能拿到对应的二维码的key(之前产生的随机数)前端轮询中 发现二维码状态值变为用户扫码已确认的值后,向后端发送业务请求(登录。。。。)前提准备导入依赖 <!-- 对接微信登录 开始 --> <dependency> <groupId>com.github.binarywang</groupId> <artifactId>weixin-java-mp</artifactId> <version>4.3.8.B</version> </dependency> <!-- 对接微信登录 结束 --> <!-- 读取配置文件 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-configuration-processor</artifactId> <optional>true</optional> </dependency> <!-- 网络请求框架 --> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> </dependency> <!-- fast json --> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>2.0.10</version> </dependency> <!-- END fast json -->网络请求工具类util/HttpClientUtil.javapublic class HttpClientUtil { public static String doGet(String url, Map<String, String> param) { // 创建Httpclient对象 CloseableHttpClient httpclient = HttpClients.createDefault(); String resultString = ""; CloseableHttpResponse response = null; try { // 创建uri URIBuilder builder = new URIBuilder(url); if (param != null) { for (String key : param.keySet()) { builder.addParameter(key, param.get(key)); } } URI uri = builder.build(); // 创建http GET请求 HttpGet httpGet = new HttpGet(uri); // 执行请求 response = httpclient.execute(httpGet); // 判断返回状态是否为200 if (response.getStatusLine().getStatusCode() == 200) { resultString = EntityUtils.toString(response.getEntity(), "UTF-8"); } } catch (Exception e) { e.printStackTrace(); } finally { try { if (response != null) { response.close(); } httpclient.close(); } catch (IOException e) { e.printStackTrace(); } } return resultString; } public static String doGet(String url) { return doGet(url, null); } public static String doPost(String url, Map<String, String> param) { // 创建Httpclient对象 CloseableHttpClient httpClient = HttpClients.createDefault(); CloseableHttpResponse response = null; String resultString = ""; try { // 创建Http Post请求 HttpPost httpPost = new HttpPost(url); // 创建参数列表 if (param != null) { List<NameValuePair> paramList = new ArrayList<>(); for (String key : param.keySet()) { paramList.add(new BasicNameValuePair(key, param.get(key))); } // 模拟表单 UrlEncodedFormEntity entity = new UrlEncodedFormEntity(paramList, "utf-8"); httpPost.setEntity(entity); } // 执行http请求 response = httpClient.execute(httpPost); resultString = EntityUtils.toString(response.getEntity(), "utf-8"); } catch (Exception e) { e.printStackTrace(); } finally { try { response.close(); } catch (IOException e) { e.printStackTrace(); } } return resultString; } public static String doPost(String url) { return doPost(url, null); } /** * 请求的参数类型为json * * @param url * @param json * @return {username:"",pass:""} */ public static String doPostJson(String url, String json) { // 创建Httpclient对象 CloseableHttpClient httpClient = HttpClients.createDefault(); CloseableHttpResponse response = null; String resultString = ""; try { // 创建Http Post请求 HttpPost httpPost = new HttpPost(url); // 创建请求内容 StringEntity entity = new StringEntity(json, ContentType.APPLICATION_JSON); httpPost.setEntity(entity); // 执行http请求 response = httpClient.execute(httpPost); resultString = EntityUtils.toString(response.getEntity(), "utf-8"); } catch (Exception e) { e.printStackTrace(); } finally { try { response.close(); } catch (IOException e) { e.printStackTrace(); } } return resultString; } }扫码登录工具类util/JsonUtil.javapublic class MyStringUtil { /** * 从字节数组到十六进制字符串转换 */ public static String bytes2HexString(byte[] b) { byte[] buff = new byte[2 * b.length]; for (int i = 0; i < b.length; i++) { buff[2 * i] = hex[(b[i] >> 4) & 0x0f]; buff[2 * i + 1] = hex[b[i] & 0x0f]; } return new String(buff); } private final static byte[] hex = "0123456789ABCDEF".getBytes(); //length用户要求产生字符串的长度 public static String getRandomString(int length) { String str = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; Random random = new Random(); StringBuffer sb = new StringBuffer(); for (int i = 0; i < length; i++) { int number = random.nextInt(62); sb.append(str.charAt(number)); } return sb.toString(); } }1.公网映射开发的接口需要暴露在公网,微信服务器会进行回调调用。博主开发中配合使用的是: Sunny-Ngrok内网转发内网穿透 - 国内内网映射服务器:https://www.ngrok.cc/ (需要实名认证、支付宝人脸识别、人脸识别费用一两块钱)此时访问http://lisok.free.idcfengye.com/就是访问本地的localhost:80822.微信公众平台测试号地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login需要记录appID、appsecret项目中配置application.yml:# 扫描公众号登录 wechat: appId: ... appSecret: ... qrCodeUrl: https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKEN tokenUrl: https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=SECRET # 验签使用的token token: ... # token 随机填配置类:properties/WxConfig/** * @author Hygge * @date 2022/08/13 * @description 微信登录的一些配置信息 通过读取yml获得 */ @Component @Data @ConfigurationProperties(prefix = "wechat") public class WxConfig { private String appId; private String appSecret; private String qrCodeUrl; private String tokenUrl; /** * 验签使用的token */ private String token; }3.配置微信消息路由器MP\_微信消息路由器官方文档:https://github.com/Wechat-Group/WxJava/wiki/MP_%E5%BE%AE%E4%BF%A1%E6%B6%88%E6%81%AF%E8%B7%AF%E7%94%B1%E5%99%A8微信推送给公众号的消息类型很多,而公众号也需要针对用户不同的输入做出不同的反应。如果使用if ... else ...来实现的话非常难以维护,这时可以使用WxMpMessageRouter来对消息进行路由。WxMpMessageRouter支持从4个角度对消息进行匹配,然后交给事先指定的WxMpMessageRouter作用举个栗子,如果没有消息路由,那么所有的消息各种类型都会集中在一块处理,如文本消息、图片消息、订阅通知、扫码通知、取消订阅通知等。有了消息路由就可以将属于一类的消息转发给专门用来处理这类消息的路由(Java类)config/WeChatConfig.java/** * @author Hygge * @date 2022/08/20 * @description */ @Configuration public class WeChatConfig { @Resource private WxConfig wxConfig; @Resource private WxMpService wxMpService; @Resource private TextHandler textHandler; @Resource private ImageHandler imageHandler; @Resource private SubscribeHandler subscribeHandler; @Resource private UnSubscribeHandler unSubscribeHandler; @Resource private ScanHandler scanHandler; // 单例 @Bean @Scope("singleton") public WxMpService wxMpService() { WxMpDefaultConfigImpl wxMpDefaultConfig = new WxMpDefaultConfigImpl(); wxMpDefaultConfig.setAppId(wxConfig.getAppId()); wxMpDefaultConfig.setSecret(wxConfig.getAppSecret()); wxMpDefaultConfig.setToken(wxConfig.getToken()); WxMpService wxService = new WxMpServiceImpl(); wxService.setWxMpConfigStorage(wxMpDefaultConfig); return wxService; } @Bean public WxMpMessageRouter messageRouter() { // 创建消息路由 final WxMpMessageRouter router = new WxMpMessageRouter(wxMpService); // 添加文本消息路由 router.rule().async(false).msgType(WxConsts.XmlMsgType.TEXT).handler(textHandler).end(); // 添加关注事件路由 router.rule().async(false).msgType(WxConsts.XmlMsgType.EVENT).event(WxConsts.EventType.SUBSCRIBE).handler(subscribeHandler).end(); // 添加扫码事件路由 router.rule().async(false).msgType(WxConsts.XmlMsgType.EVENT).event(WxConsts.EventType.SCAN).handler(scanHandler).end(); return router; } }handler/TextHandler.java/** * @author Hygge * @date 2022/08/20 * @description 用來處理文本消息的路由 */ @Component public class TextHandler implements WxMpMessageHandler { @Override public WxMpXmlOutMessage handle(WxMpXmlMessage wxMpXmlMessage, Map<String, Object> map, WxMpService wxMpService, WxSessionManager wxSessionManager) throws WxErrorException { // 接收的消息内容 String inContent = wxMpXmlMessage.getContent(); // 响应的消息内容 String outContent; // 根据不同的关键字回复消息 if (inContent.contains("游戏")) { outContent = "仙剑奇侠传"; } else if (inContent.contains("动漫")) { outContent = "进击的巨人"; } else { outContent = inContent; } // 构造响应消息对象 return WxMpXmlOutMessage.TEXT().content(outContent).fromUser(wxMpXmlMessage.getToUser()) .toUser(wxMpXmlMessage.getFromUser()).build(); } } handler/ScanHandler.java/** * @author Hygge * @date 2022/08/20 * @description 用來處理用戶掃碼登錄的事件 */ @Component @Slf4j public class ScanHandler implements WxMpMessageHandler { @Resource private UserService userService; @Resource private RedisTemplate<String, Object> redisTemplate; @Override public WxMpXmlOutMessage handle(WxMpXmlMessage wxMpXmlMessage, Map<String, Object> map, WxMpService wxMpService, WxSessionManager wxSessionManager) throws WxErrorException { log.info("ScanHandler调用"); // 获取YYYY-MM-DD HH:MM:SS格式的时间 String content = "您在" + (new DateTime().toString("yyyy-MM-dd HH:mm:ss")) + "通过微信扫码登录PaperFF网站,感谢您的使用。"; // 获取场景值 String openId = wxMpXmlMessage.getFromUser(); // 判断用户是否存在 User user = userService.getUserByOpenId(openId); if (user == null) { // 如果用户不存在,则创建用户 user = userService.createUserByWeChat(openId); } // 将场景值和用户信息存入redis redisTemplate.opsForValue().set(wxMpXmlMessage.getEventKey(), user, 2, TimeUnit.MINUTES); return WxMpXmlOutMessage.TEXT().fromUser(wxMpXmlMessage.getToUser()).toUser(wxMpXmlMessage.getFromUser()) .content(content).build(); } }订阅(关注)的路由逻辑跟扫码的一样。4.配置消息接口地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/loginController/WechatLoginController.java/** * @author Hygge * @date 2022/08/13 * @description 微信登录的控制器 */ @Slf4j @RestController @RequestMapping("/login/wechat") public class WechatLoginController { @Resource private WxConfig wxConfig; @Resource private RedisTemplate<String, Object> redisTemplate; @Resource private WxMpService wxMpService; @Resource private WxMpMessageRouter wxMpMessageRouter; @Resource private WeChatLoginService weChatLoginService; /** * 获取登录二维码 * * @return 登录二维码 */ @GetMapping("/getQrCode") public R getQrCode() { try { // 获取AccessToken String accessToken = weChatLoginService.getAccessToken(); String getQrCodeUrl = wxConfig.getQrCodeUrl().replace("TOKEN", accessToken); // 这里生成一个带参数的二维码,参数是scene_str String sceneStr = MyStringUtil.getRandomString(8); String json = "{\"expire_seconds\": 120000, \"action_name\": \"QR_STR_SCENE\"" + ", \"action_info\": {\"scene\": {\"scene_str\": \"" + sceneStr + "\"}}}"; String result = HttpClientUtil.doPostJson(getQrCodeUrl, json); JSONObject jsonObject = JSONObject.parseObject(result); jsonObject.put("sceneStr", sceneStr); return R.ok().put("data", jsonObject); } catch (Exception e) { e.printStackTrace(); return R.error(e.getMessage()); } } /** * 根据二维码场景值获取用户的openId => 获取用户信息 * * @param eventKey * @return */ @RequestMapping("/getOpenId") public R getOpenId(@RequestParam String eventKey) { if (Boolean.FALSE.equals(redisTemplate.hasKey(eventKey))) { return R.error("等待用户扫码"); } User user = (User) redisTemplate.opsForValue().get(eventKey); redisTemplate.delete(eventKey); return R.ok("登录成功").put("data", user); } /** * 微信官方的回调处理 * 官方文档:<a href="https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Access_Overview.html">...</a> * * @param request 微信发送的请求参数 */ @RequestMapping(value = "/message", produces = "application/xml; charset=UTF-8") public String handleMessage(HttpServletRequest request, HttpServletResponse response) throws Exception { //获取微信请求参数 String signature = request.getParameter("signature"); String timestamp = request.getParameter("timestamp"); String nonce = request.getParameter("nonce"); String echoStr = request.getParameter("echostr"); if (!wxMpService.checkSignature(timestamp, nonce, signature)) { throw new IllegalArgumentException("非法请求,可能属于伪造的请求!"); } else { // 验签通过,直接返回echostr // response.getWriter().write(echoStr); // return null; // 解析消息体,封装为对象 WxMpXmlMessage inMessage = WxMpXmlMessage.fromXml(request.getInputStream()); WxMpXmlOutMessage outMessage; try { // 将消息路由给对应的处理器,获取响应 outMessage = wxMpMessageRouter.route(inMessage); } catch (Exception e) { log.error("微信消息路由异常", e); outMessage = null; } // 将响应消息转换为xml格式返回 response.getWriter().write(outMessage == null ? "" : outMessage.toXml()); return null; } } }WeChatLoginServiceImpl.java/** * @author Hygge * @date 2022/08/21 * @description */ @Service public class WeChatLoginServiceImpl implements WeChatLoginService { @Resource private WxConfig wxConfig; @Resource private WxMpService wxMpService; @Override public String getAccessToken() { String getTokenUrl = wxConfig.getTokenUrl() .replace("APPID", wxConfig.getAppId()).replace("SECRET", wxConfig.getAppSecret()); String result = HttpClientUtil.doGet(getTokenUrl); JSONObject jsonObject = JSONObject.parseObject(result); return jsonObject.getString("access_token"); } @Override public WxMpUser getUserInfoByOpenid(String openId) { return wxMpService.getUserService().userInfo(openId); } }5.前端部分代码import {request, METHOD} from '@/api/request.js' import {SCAN_WECHAT_CODE, POLL_WECHAT_CODE} from "@/services/api.js"; import loadQrCode from "@/assets/images/qrcode_loading.gif" import loseQrCode from "@/assets/images/lose.png" export default { name: 'Login', data() { return { loginType: 'scanCode', qrcode: loadQrCode, sceneStr: '', t: 0, } }, methods: { toggleLoginType() { this.loginType = this.loginType === 'scanCode' ? 'input' : 'scanCode'; }, async getQrCode() { window.clearInterval(this.t); let response = await request(SCAN_WECHAT_CODE, METHOD.GET) this.qrcode = 'https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=' + response.data.data.ticket; this.sceneStr = response.data.data.sceneStr; // 开始监听轮询 this.t = window.setInterval(this.getOpenId, 6000); window.setTimeout(() => { this.qrcode = loseQrCode; window.clearInterval(this.t); }, response.data.data.expire_seconds) }, async getOpenId() { let response = await request(POLL_WECHAT_CODE, METHOD.GET, { eventKey: this.sceneStr }) if (response.data.code === 200) { window.clearInterval(this.t); console.log(response.data.data); } } }, mounted() { this.getQrCode() } }方式二:登录常见方式..用到在更新引用1.WxJava - 微信开发 Java SDK:https://github.com/Wechat-Group/WxJava2.微信公众平台 - 测试号管理 : https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login3.Sunny-Ngrok内网转发内网穿透 - 国内内网映射服务器 : https://www.ngrok.cc/ 4.WxJava微信公众号开发实战:https://baobao555.tech/archives/535.springboot前后端分离-使用微信扫码登录(后端):https://blog.csdn.net/xiaoping__/article/details/1242588816.微信公众平台开发概述 : https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html7.内网穿透工具--Sunny-Ngrok讲解:https://blog.csdn.net/weixin_44563573/article/details/1209075278.程序员大阳 - 微信公众号开发 :[https://blog.csdn.net/woshisangsang/category_11369636.html](
Java-微信公众号实现网站登录功能 序言微信登录常见方式平常大家见到过最多的扫码登录应该是 开放平台网页登录 大概形式就是:点击微信登录后会出现一个黑页面,页面中有一个二维码,扫码后可以自动获取用户信息然后登录,但是这种方式需要申请开放平台比较麻烦。如图利于推广方式另外一种扫码登录方式只需要一个微信服务号就行,大概流程是:点击微信登录,网站自己弹出一个二维码、扫描二维码后弹出公众号的关注界面、只要一关注公众号网站自动登录、第二次扫描登录的时候网站直接登录,这种扫码登录的方式个人觉得非常利于推广公众号。流程如下:一、获取二维码二、前端轮询接口,查看扫码情况未扫描:扫描成功:三、扫描二维码方式一:利于推广方式基本流程使用微信扫码登录 我们肯定要先来了解一下扫码登录的基本流程啦前端首先向服务端发送一个请求,用来获取二维码的url和唯一随机数(用UUID即可,这个随机数可以理解为这个二维码的key值,一一对应,所以尽量要用唯一的)同时服务端要记录这条随机数(存redis和其他数据库均可,找个地方记录下来)前端自从收到二维码和随机数后,展示二维码,并轮询一个检查二维码状态的接口(用来判断用户是否扫码并确认)很关键的一步客户扫码并确认后,会回调给服务端一个请求,服务端就能拿到对应的二维码的key(之前产生的随机数)前端轮询中 发现二维码状态值变为用户扫码已确认的值后,向后端发送业务请求(登录。。。。)前提准备导入依赖 <!-- 对接微信登录 开始 --> <dependency> <groupId>com.github.binarywang</groupId> <artifactId>weixin-java-mp</artifactId> <version>4.3.8.B</version> </dependency> <!-- 对接微信登录 结束 --> <!-- 读取配置文件 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-configuration-processor</artifactId> <optional>true</optional> </dependency> <!-- 网络请求框架 --> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> </dependency> <!-- fast json --> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>2.0.10</version> </dependency> <!-- END fast json -->网络请求工具类util/HttpClientUtil.javapublic class HttpClientUtil { public static String doGet(String url, Map<String, String> param) { // 创建Httpclient对象 CloseableHttpClient httpclient = HttpClients.createDefault(); String resultString = ""; CloseableHttpResponse response = null; try { // 创建uri URIBuilder builder = new URIBuilder(url); if (param != null) { for (String key : param.keySet()) { builder.addParameter(key, param.get(key)); } } URI uri = builder.build(); // 创建http GET请求 HttpGet httpGet = new HttpGet(uri); // 执行请求 response = httpclient.execute(httpGet); // 判断返回状态是否为200 if (response.getStatusLine().getStatusCode() == 200) { resultString = EntityUtils.toString(response.getEntity(), "UTF-8"); } } catch (Exception e) { e.printStackTrace(); } finally { try { if (response != null) { response.close(); } httpclient.close(); } catch (IOException e) { e.printStackTrace(); } } return resultString; } public static String doGet(String url) { return doGet(url, null); } public static String doPost(String url, Map<String, String> param) { // 创建Httpclient对象 CloseableHttpClient httpClient = HttpClients.createDefault(); CloseableHttpResponse response = null; String resultString = ""; try { // 创建Http Post请求 HttpPost httpPost = new HttpPost(url); // 创建参数列表 if (param != null) { List<NameValuePair> paramList = new ArrayList<>(); for (String key : param.keySet()) { paramList.add(new BasicNameValuePair(key, param.get(key))); } // 模拟表单 UrlEncodedFormEntity entity = new UrlEncodedFormEntity(paramList, "utf-8"); httpPost.setEntity(entity); } // 执行http请求 response = httpClient.execute(httpPost); resultString = EntityUtils.toString(response.getEntity(), "utf-8"); } catch (Exception e) { e.printStackTrace(); } finally { try { response.close(); } catch (IOException e) { e.printStackTrace(); } } return resultString; } public static String doPost(String url) { return doPost(url, null); } /** * 请求的参数类型为json * * @param url * @param json * @return {username:"",pass:""} */ public static String doPostJson(String url, String json) { // 创建Httpclient对象 CloseableHttpClient httpClient = HttpClients.createDefault(); CloseableHttpResponse response = null; String resultString = ""; try { // 创建Http Post请求 HttpPost httpPost = new HttpPost(url); // 创建请求内容 StringEntity entity = new StringEntity(json, ContentType.APPLICATION_JSON); httpPost.setEntity(entity); // 执行http请求 response = httpClient.execute(httpPost); resultString = EntityUtils.toString(response.getEntity(), "utf-8"); } catch (Exception e) { e.printStackTrace(); } finally { try { response.close(); } catch (IOException e) { e.printStackTrace(); } } return resultString; } }扫码登录工具类util/JsonUtil.javapublic class MyStringUtil { /** * 从字节数组到十六进制字符串转换 */ public static String bytes2HexString(byte[] b) { byte[] buff = new byte[2 * b.length]; for (int i = 0; i < b.length; i++) { buff[2 * i] = hex[(b[i] >> 4) & 0x0f]; buff[2 * i + 1] = hex[b[i] & 0x0f]; } return new String(buff); } private final static byte[] hex = "0123456789ABCDEF".getBytes(); //length用户要求产生字符串的长度 public static String getRandomString(int length) { String str = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; Random random = new Random(); StringBuffer sb = new StringBuffer(); for (int i = 0; i < length; i++) { int number = random.nextInt(62); sb.append(str.charAt(number)); } return sb.toString(); } }1.公网映射开发的接口需要暴露在公网,微信服务器会进行回调调用。博主开发中配合使用的是: Sunny-Ngrok内网转发内网穿透 - 国内内网映射服务器:https://www.ngrok.cc/ (需要实名认证、支付宝人脸识别、人脸识别费用一两块钱)此时访问http://lisok.free.idcfengye.com/就是访问本地的localhost:80822.微信公众平台测试号地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login需要记录appID、appsecret项目中配置application.yml:# 扫描公众号登录 wechat: appId: ... appSecret: ... qrCodeUrl: https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKEN tokenUrl: https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=SECRET # 验签使用的token token: ... # token 随机填配置类:properties/WxConfig/** * @author Hygge * @date 2022/08/13 * @description 微信登录的一些配置信息 通过读取yml获得 */ @Component @Data @ConfigurationProperties(prefix = "wechat") public class WxConfig { private String appId; private String appSecret; private String qrCodeUrl; private String tokenUrl; /** * 验签使用的token */ private String token; }3.配置微信消息路由器MP\_微信消息路由器官方文档:https://github.com/Wechat-Group/WxJava/wiki/MP_%E5%BE%AE%E4%BF%A1%E6%B6%88%E6%81%AF%E8%B7%AF%E7%94%B1%E5%99%A8微信推送给公众号的消息类型很多,而公众号也需要针对用户不同的输入做出不同的反应。如果使用if ... else ...来实现的话非常难以维护,这时可以使用WxMpMessageRouter来对消息进行路由。WxMpMessageRouter支持从4个角度对消息进行匹配,然后交给事先指定的WxMpMessageRouter作用举个栗子,如果没有消息路由,那么所有的消息各种类型都会集中在一块处理,如文本消息、图片消息、订阅通知、扫码通知、取消订阅通知等。有了消息路由就可以将属于一类的消息转发给专门用来处理这类消息的路由(Java类)config/WeChatConfig.java/** * @author Hygge * @date 2022/08/20 * @description */ @Configuration public class WeChatConfig { @Resource private WxConfig wxConfig; @Resource private WxMpService wxMpService; @Resource private TextHandler textHandler; @Resource private ImageHandler imageHandler; @Resource private SubscribeHandler subscribeHandler; @Resource private UnSubscribeHandler unSubscribeHandler; @Resource private ScanHandler scanHandler; // 单例 @Bean @Scope("singleton") public WxMpService wxMpService() { WxMpDefaultConfigImpl wxMpDefaultConfig = new WxMpDefaultConfigImpl(); wxMpDefaultConfig.setAppId(wxConfig.getAppId()); wxMpDefaultConfig.setSecret(wxConfig.getAppSecret()); wxMpDefaultConfig.setToken(wxConfig.getToken()); WxMpService wxService = new WxMpServiceImpl(); wxService.setWxMpConfigStorage(wxMpDefaultConfig); return wxService; } @Bean public WxMpMessageRouter messageRouter() { // 创建消息路由 final WxMpMessageRouter router = new WxMpMessageRouter(wxMpService); // 添加文本消息路由 router.rule().async(false).msgType(WxConsts.XmlMsgType.TEXT).handler(textHandler).end(); // 添加关注事件路由 router.rule().async(false).msgType(WxConsts.XmlMsgType.EVENT).event(WxConsts.EventType.SUBSCRIBE).handler(subscribeHandler).end(); // 添加扫码事件路由 router.rule().async(false).msgType(WxConsts.XmlMsgType.EVENT).event(WxConsts.EventType.SCAN).handler(scanHandler).end(); return router; } }handler/TextHandler.java/** * @author Hygge * @date 2022/08/20 * @description 用來處理文本消息的路由 */ @Component public class TextHandler implements WxMpMessageHandler { @Override public WxMpXmlOutMessage handle(WxMpXmlMessage wxMpXmlMessage, Map<String, Object> map, WxMpService wxMpService, WxSessionManager wxSessionManager) throws WxErrorException { // 接收的消息内容 String inContent = wxMpXmlMessage.getContent(); // 响应的消息内容 String outContent; // 根据不同的关键字回复消息 if (inContent.contains("游戏")) { outContent = "仙剑奇侠传"; } else if (inContent.contains("动漫")) { outContent = "进击的巨人"; } else { outContent = inContent; } // 构造响应消息对象 return WxMpXmlOutMessage.TEXT().content(outContent).fromUser(wxMpXmlMessage.getToUser()) .toUser(wxMpXmlMessage.getFromUser()).build(); } } handler/ScanHandler.java/** * @author Hygge * @date 2022/08/20 * @description 用來處理用戶掃碼登錄的事件 */ @Component @Slf4j public class ScanHandler implements WxMpMessageHandler { @Resource private UserService userService; @Resource private RedisTemplate<String, Object> redisTemplate; @Override public WxMpXmlOutMessage handle(WxMpXmlMessage wxMpXmlMessage, Map<String, Object> map, WxMpService wxMpService, WxSessionManager wxSessionManager) throws WxErrorException { log.info("ScanHandler调用"); // 获取YYYY-MM-DD HH:MM:SS格式的时间 String content = "您在" + (new DateTime().toString("yyyy-MM-dd HH:mm:ss")) + "通过微信扫码登录PaperFF网站,感谢您的使用。"; // 获取场景值 String openId = wxMpXmlMessage.getFromUser(); // 判断用户是否存在 User user = userService.getUserByOpenId(openId); if (user == null) { // 如果用户不存在,则创建用户 user = userService.createUserByWeChat(openId); } // 将场景值和用户信息存入redis redisTemplate.opsForValue().set(wxMpXmlMessage.getEventKey(), user, 2, TimeUnit.MINUTES); return WxMpXmlOutMessage.TEXT().fromUser(wxMpXmlMessage.getToUser()).toUser(wxMpXmlMessage.getFromUser()) .content(content).build(); } }订阅(关注)的路由逻辑跟扫码的一样。4.配置消息接口地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/loginController/WechatLoginController.java/** * @author Hygge * @date 2022/08/13 * @description 微信登录的控制器 */ @Slf4j @RestController @RequestMapping("/login/wechat") public class WechatLoginController { @Resource private WxConfig wxConfig; @Resource private RedisTemplate<String, Object> redisTemplate; @Resource private WxMpService wxMpService; @Resource private WxMpMessageRouter wxMpMessageRouter; @Resource private WeChatLoginService weChatLoginService; /** * 获取登录二维码 * * @return 登录二维码 */ @GetMapping("/getQrCode") public R getQrCode() { try { // 获取AccessToken String accessToken = weChatLoginService.getAccessToken(); String getQrCodeUrl = wxConfig.getQrCodeUrl().replace("TOKEN", accessToken); // 这里生成一个带参数的二维码,参数是scene_str String sceneStr = MyStringUtil.getRandomString(8); String json = "{\"expire_seconds\": 120000, \"action_name\": \"QR_STR_SCENE\"" + ", \"action_info\": {\"scene\": {\"scene_str\": \"" + sceneStr + "\"}}}"; String result = HttpClientUtil.doPostJson(getQrCodeUrl, json); JSONObject jsonObject = JSONObject.parseObject(result); jsonObject.put("sceneStr", sceneStr); return R.ok().put("data", jsonObject); } catch (Exception e) { e.printStackTrace(); return R.error(e.getMessage()); } } /** * 根据二维码场景值获取用户的openId => 获取用户信息 * * @param eventKey * @return */ @RequestMapping("/getOpenId") public R getOpenId(@RequestParam String eventKey) { if (Boolean.FALSE.equals(redisTemplate.hasKey(eventKey))) { return R.error("等待用户扫码"); } User user = (User) redisTemplate.opsForValue().get(eventKey); redisTemplate.delete(eventKey); return R.ok("登录成功").put("data", user); } /** * 微信官方的回调处理 * 官方文档:<a href="https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Access_Overview.html">...</a> * * @param request 微信发送的请求参数 */ @RequestMapping(value = "/message", produces = "application/xml; charset=UTF-8") public String handleMessage(HttpServletRequest request, HttpServletResponse response) throws Exception { //获取微信请求参数 String signature = request.getParameter("signature"); String timestamp = request.getParameter("timestamp"); String nonce = request.getParameter("nonce"); String echoStr = request.getParameter("echostr"); if (!wxMpService.checkSignature(timestamp, nonce, signature)) { throw new IllegalArgumentException("非法请求,可能属于伪造的请求!"); } else { // 验签通过,直接返回echostr // response.getWriter().write(echoStr); // return null; // 解析消息体,封装为对象 WxMpXmlMessage inMessage = WxMpXmlMessage.fromXml(request.getInputStream()); WxMpXmlOutMessage outMessage; try { // 将消息路由给对应的处理器,获取响应 outMessage = wxMpMessageRouter.route(inMessage); } catch (Exception e) { log.error("微信消息路由异常", e); outMessage = null; } // 将响应消息转换为xml格式返回 response.getWriter().write(outMessage == null ? "" : outMessage.toXml()); return null; } } }WeChatLoginServiceImpl.java/** * @author Hygge * @date 2022/08/21 * @description */ @Service public class WeChatLoginServiceImpl implements WeChatLoginService { @Resource private WxConfig wxConfig; @Resource private WxMpService wxMpService; @Override public String getAccessToken() { String getTokenUrl = wxConfig.getTokenUrl() .replace("APPID", wxConfig.getAppId()).replace("SECRET", wxConfig.getAppSecret()); String result = HttpClientUtil.doGet(getTokenUrl); JSONObject jsonObject = JSONObject.parseObject(result); return jsonObject.getString("access_token"); } @Override public WxMpUser getUserInfoByOpenid(String openId) { return wxMpService.getUserService().userInfo(openId); } }5.前端部分代码import {request, METHOD} from '@/api/request.js' import {SCAN_WECHAT_CODE, POLL_WECHAT_CODE} from "@/services/api.js"; import loadQrCode from "@/assets/images/qrcode_loading.gif" import loseQrCode from "@/assets/images/lose.png" export default { name: 'Login', data() { return { loginType: 'scanCode', qrcode: loadQrCode, sceneStr: '', t: 0, } }, methods: { toggleLoginType() { this.loginType = this.loginType === 'scanCode' ? 'input' : 'scanCode'; }, async getQrCode() { window.clearInterval(this.t); let response = await request(SCAN_WECHAT_CODE, METHOD.GET) this.qrcode = 'https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=' + response.data.data.ticket; this.sceneStr = response.data.data.sceneStr; // 开始监听轮询 this.t = window.setInterval(this.getOpenId, 6000); window.setTimeout(() => { this.qrcode = loseQrCode; window.clearInterval(this.t); }, response.data.data.expire_seconds) }, async getOpenId() { let response = await request(POLL_WECHAT_CODE, METHOD.GET, { eventKey: this.sceneStr }) if (response.data.code === 200) { window.clearInterval(this.t); console.log(response.data.data); } } }, mounted() { this.getQrCode() } }方式二:登录常见方式..用到在更新引用1.WxJava - 微信开发 Java SDK:https://github.com/Wechat-Group/WxJava2.微信公众平台 - 测试号管理 : https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login3.Sunny-Ngrok内网转发内网穿透 - 国内内网映射服务器 : https://www.ngrok.cc/ 4.WxJava微信公众号开发实战:https://baobao555.tech/archives/535.springboot前后端分离-使用微信扫码登录(后端):https://blog.csdn.net/xiaoping__/article/details/1242588816.微信公众平台开发概述 : https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html7.内网穿透工具--Sunny-Ngrok讲解:https://blog.csdn.net/weixin_44563573/article/details/1209075278.程序员大阳 - 微信公众号开发 :[https://blog.csdn.net/woshisangsang/category_11369636.html]( -
 使用Nginx反向代理接入欣赏小姐姐视频站点 前言最近网上冲浪发现了这种欣赏小姐姐的视频站点 ::(你懂的) ,于是想整一个集成到blog里。源站点: 欣赏小姐姐:https://xjiejie.vip/ 成果展示: 欣赏小姐姐:https://www.lisok.cn/online-tiktok.html1.先抓包拿接口😋 对方的反扒意识蛮强的 1.屏蔽了页面上的右键 2.F12打开开发者工具,页面会自动关闭 3.若可以成功打开开发者工具,那么页面在请求数据的时候还会再次检测,若被发现页面会自动关闭。于是干脆放弃用开发者工具了,直接上Fiddler成功拿到接口:URL:https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php Param: # 随机值,防止懒请求: t:xxx Header: # 模拟请求的过程中发现有防盗链,校验Referer请求头 Referer:https://xjiejie.vip/ 2.页面请求博客的网络请求用的JQuery,那请求就由Ajax负责:index.html$(".getUrl").click(function () { let url = "https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php?t=" + Math.random(); $.ajax({ url: url, type: "GET", dataType: "json", success: function (data) { console.log(data); $("#video").attr("src", data.playurl); }, }); });遇到了跨域问题,意料之中,这肯定不能让对方服务器去加响应头,只得我们自己去做一个代理访问。3.PHP代理流程:由原来的前端直接访问对方服务器 变成了 前端访问自己的代理PHP文件,再由PHP去向对方服务器发起请求返回结果。proc.php<?php // 对方的响应有gzip压缩,需要解压缩 function gunzip($zipped) { $offset = 0; if (substr($zipped, 0, 2) == "\x1f\x8b") $offset = 2; if (substr($zipped, $offset, 1) == "\x08") { return gzinflate(substr($zipped, $offset + 8)); } return "Unknown Format"; } // 发起网络请求 $url = 'https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php?t=' . time(); // 发起GET请求 $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); // 设置请求头 curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json', 'Accept: application/json', 'Referer: https://xjiejie.vip/', 'Accept-Encoding: gzip, deflate, br', )); // 关闭ssl curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLINFO_HEADER_OUT, 0); curl_setopt($ch, CURLOPT_HEADER, 0); $output = curl_exec($ch); // 若有错误,则抛出异常 if (curl_errno($ch)) { echo 'Error:' . curl_error($ch); exit; } curl_close($ch); // 输出结果 $arr = []; // 获取请求头的Referer $arr = json_decode(gunzip($output), true); $arr['referer'] = $_SERVER['HTTP_REFERER']; $arr['host'] = $_SERVER['HTTP_HOST']; // 输出json header('Content-Type: application/json'); echo json_encode($arr);对应的前端的请求路径也要修改index.htmllet url = "/proc.php" + Math.random();4.Nginx代理最近刚开始学习Nginx,边查资料边测试,实现了这个功能4.1 编写配置文件直接在网站的配置文件中做如下修改:lisok.cn.... location /xjiejie/video/ { proxy_pass https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php; proxy_set_header Referer "https://xjiejie.vip/"; proxy_set_header Content-Type "application/json"; proxy_set_header Accept-Encoding "gzip, deflate, br"; proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36"; proxy_set_header Accept "application/json"; proxy_set_header Host "xjiejie.vip"; } location / { # !!!原先下三行的内容是没有在 location / 中的!!! #REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效 include /www/server/panel/vhost/rewrite/lisok.cn.conf; #REWRITE-END } ....index.htmllet url = "/xjiejie/video?t=" + Math.random(); $.ajax({ url: url, type: "GET", dataType: "json", success: function (data) { console.log(data); $("#video").attr("src", data.playurl); }, }); });更新:2022.9.8 更新接口今天访问的时候发现不能播放视频了,查看接口发现对方更换了域名nginx配置文件也进行同步更新即可 location /xjiejie/video { proxy_pass https://xjiejie.co/zb_users/theme/lanyexvideo/include/video.php; proxy_set_header Referer "https://xjiejie.co/"; proxy_set_header Content-Type "application/json"; proxy_set_header Accept-Encoding "gzip, deflate, br"; proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36"; proxy_set_header Accept "application/json"; proxy_set_header Host "xjiejie.co"; }5.注意事项PHPStudy集成的是Nginx v1.15.11,这版本使用中会有问题,即使修改了Referer后,反向代理访问对方的站点还是会返回404,后面升级到Nginx v1.16.1就好了。typecho会有伪静态的配置,若先加载的伪静态配置会导致访问接口时候返回页面未找到的404错误,所以nginx的配置项要先于伪静态的配置项。
使用Nginx反向代理接入欣赏小姐姐视频站点 前言最近网上冲浪发现了这种欣赏小姐姐的视频站点 ::(你懂的) ,于是想整一个集成到blog里。源站点: 欣赏小姐姐:https://xjiejie.vip/ 成果展示: 欣赏小姐姐:https://www.lisok.cn/online-tiktok.html1.先抓包拿接口😋 对方的反扒意识蛮强的 1.屏蔽了页面上的右键 2.F12打开开发者工具,页面会自动关闭 3.若可以成功打开开发者工具,那么页面在请求数据的时候还会再次检测,若被发现页面会自动关闭。于是干脆放弃用开发者工具了,直接上Fiddler成功拿到接口:URL:https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php Param: # 随机值,防止懒请求: t:xxx Header: # 模拟请求的过程中发现有防盗链,校验Referer请求头 Referer:https://xjiejie.vip/ 2.页面请求博客的网络请求用的JQuery,那请求就由Ajax负责:index.html$(".getUrl").click(function () { let url = "https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php?t=" + Math.random(); $.ajax({ url: url, type: "GET", dataType: "json", success: function (data) { console.log(data); $("#video").attr("src", data.playurl); }, }); });遇到了跨域问题,意料之中,这肯定不能让对方服务器去加响应头,只得我们自己去做一个代理访问。3.PHP代理流程:由原来的前端直接访问对方服务器 变成了 前端访问自己的代理PHP文件,再由PHP去向对方服务器发起请求返回结果。proc.php<?php // 对方的响应有gzip压缩,需要解压缩 function gunzip($zipped) { $offset = 0; if (substr($zipped, 0, 2) == "\x1f\x8b") $offset = 2; if (substr($zipped, $offset, 1) == "\x08") { return gzinflate(substr($zipped, $offset + 8)); } return "Unknown Format"; } // 发起网络请求 $url = 'https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php?t=' . time(); // 发起GET请求 $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); // 设置请求头 curl_setopt($ch, CURLOPT_HTTPHEADER, array( 'Content-Type: application/json', 'Accept: application/json', 'Referer: https://xjiejie.vip/', 'Accept-Encoding: gzip, deflate, br', )); // 关闭ssl curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLINFO_HEADER_OUT, 0); curl_setopt($ch, CURLOPT_HEADER, 0); $output = curl_exec($ch); // 若有错误,则抛出异常 if (curl_errno($ch)) { echo 'Error:' . curl_error($ch); exit; } curl_close($ch); // 输出结果 $arr = []; // 获取请求头的Referer $arr = json_decode(gunzip($output), true); $arr['referer'] = $_SERVER['HTTP_REFERER']; $arr['host'] = $_SERVER['HTTP_HOST']; // 输出json header('Content-Type: application/json'); echo json_encode($arr);对应的前端的请求路径也要修改index.htmllet url = "/proc.php" + Math.random();4.Nginx代理最近刚开始学习Nginx,边查资料边测试,实现了这个功能4.1 编写配置文件直接在网站的配置文件中做如下修改:lisok.cn.... location /xjiejie/video/ { proxy_pass https://xjiejie.vip/zb_users/theme/lanyexvideo/include/video.php; proxy_set_header Referer "https://xjiejie.vip/"; proxy_set_header Content-Type "application/json"; proxy_set_header Accept-Encoding "gzip, deflate, br"; proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36"; proxy_set_header Accept "application/json"; proxy_set_header Host "xjiejie.vip"; } location / { # !!!原先下三行的内容是没有在 location / 中的!!! #REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效 include /www/server/panel/vhost/rewrite/lisok.cn.conf; #REWRITE-END } ....index.htmllet url = "/xjiejie/video?t=" + Math.random(); $.ajax({ url: url, type: "GET", dataType: "json", success: function (data) { console.log(data); $("#video").attr("src", data.playurl); }, }); });更新:2022.9.8 更新接口今天访问的时候发现不能播放视频了,查看接口发现对方更换了域名nginx配置文件也进行同步更新即可 location /xjiejie/video { proxy_pass https://xjiejie.co/zb_users/theme/lanyexvideo/include/video.php; proxy_set_header Referer "https://xjiejie.co/"; proxy_set_header Content-Type "application/json"; proxy_set_header Accept-Encoding "gzip, deflate, br"; proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36"; proxy_set_header Accept "application/json"; proxy_set_header Host "xjiejie.co"; }5.注意事项PHPStudy集成的是Nginx v1.15.11,这版本使用中会有问题,即使修改了Referer后,反向代理访问对方的站点还是会返回404,后面升级到Nginx v1.16.1就好了。typecho会有伪静态的配置,若先加载的伪静态配置会导致访问接口时候返回页面未找到的404错误,所以nginx的配置项要先于伪静态的配置项。 -
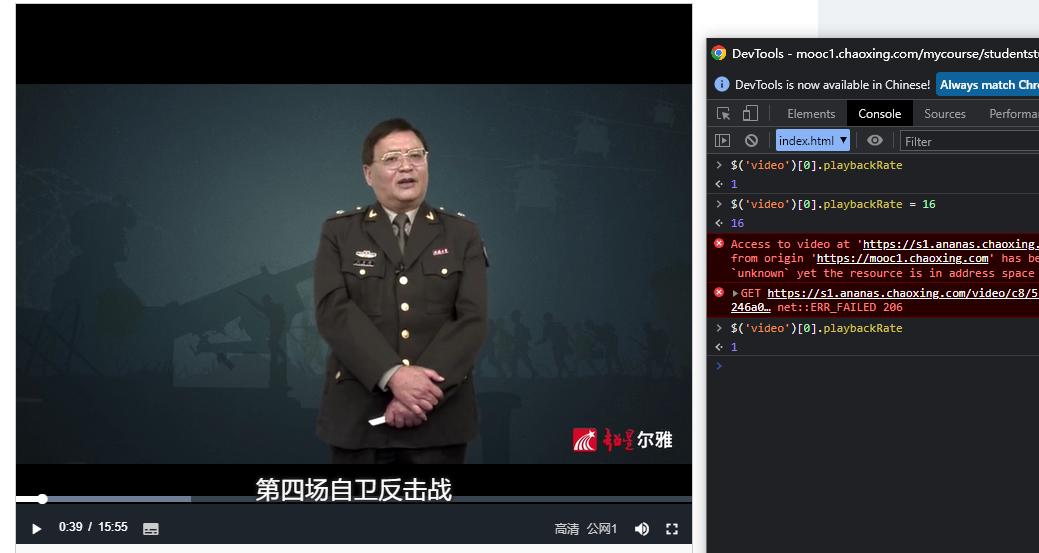
 Selenium破解学习通倍速限制 前言学习通的某些课程会有限制播放速度的功能,不仅播放器没有倍速的播放选项,甚至你通过代码修改播放器的速度也会被监听从而被重置播放器的速度。js修改原先尝试过setInterval设置定时器不断的去修改播放器速度,先不说优雅与否,反正是没有用的,每次修改速度,视频都会被暂停,速度也被重置。后面去油猴找了一个插件参考,扒下来了这段破解倍速的代码:{tabs}{tabs-pane label="代码"}(function () { 'use strict'; console.log(window.location.href) function hack() { if (typeof videojs !== "undefined" && typeof Ext !== "undefined") { Ext.define("ans.VideoJs", { override: "ans.VideoJs", constructor: function (b) { b = b || {}; const e = this; e.addEvents(["seekstart"]); e.mixins.observable.constructor.call(e, b); const c = videojs( b.videojs, e.params2VideoOpt(b.params), function () { } ); Ext.fly(b.videojs).on("contextmenu", function (f) { f.preventDefault(); }); Ext.fly(b.videojs).on("keydown", function (f) { if ( f.keyCode === 32 || f.keyCode === 37 || f.keyCode === 39 || f.keyCode === 107 ) { f.preventDefault(); } }); if (c.videoJsResolutionSwitcher) { c.on("resolutionchange", function () { const g = c.currentResolution(); const f = g.sources ? g.sources[0].res : false; Ext.setCookie("resolution", f); }); } }, }); } } if (window.location.href.indexOf('/ananas/modules/video') > -1) { try { hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack); } catch (e) { console.error(e.message); } } })();{/tabs-pane}{tabs-pane label="解释"}hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack);关键代码是上面这三行,更关键的是执行时机视频播放区域是位于页面的iframe中,/ananas/modules/video就是这个iframe的链接的一部分执行时间:iframe加载时执行,且先于该页面的其他js脚本,一旦页面加载完毕,再去执行代码就没有作用了。{/tabs-pane}{/tabs}破解完之后,再去执行$('video')[0].playbackRate = 16,就发现不会被重置倍速了。应用在Selenium效果:原理就是注入上一节提到的Js# chrome.execute_cdp_cmd会在所有页面加载前进行执行,先于页面自带的Js # 这段压缩过的Js里有判断Url是否为视频页面的逻辑 chrome.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', { 'source': 'function hack(){if(typeof videojs!=="undefined"&&typeof Ext!=="undefined"){Ext.define("ans.VideoJs",{override:"ans.VideoJs",constructor:function(b){b=b||{};const e=this;e.addEvents(["seekstart"]);e.mixins.observable.constructor.call(e,b);const c=videojs(b.videojs,e.params2VideoOpt(b.params),function(){});Ext.fly(b.videojs).on("contextmenu",function(f){f.preventDefault()});Ext.fly(b.videojs).on("keydown",function(f){if(f.keyCode===32||f.keyCode===37||f.keyCode===39||f.keyCode===107){f.preventDefault()}});if(c.videoJsResolutionSwitcher){c.on("resolutionchange",function(){const g=c.currentResolution();const f=g.sources?g.sources[0].res:false;Ext.setCookie("resolution",f)})}},})}}if(window.location.href.indexOf("/ananas/modules/video")>-1){try{hack();window.document.addEventListener("readystatechange",hack);window.addEventListener("load",hack)}catch(e){console.error(e.message)}};'})注意:chrome.execute_script("xxx")的执行是在页面的Js都加载完毕时才会执行,所以使用这个来执行脚本 此处并不适用。参考1.Selenium: How to Inject/execute a Javascript in to a Page before loading/executing any other scripts of the page? : https://stackoverflow.com/questions/31354352/selenium-how-to-inject-execute-a-javascript-in-to-a-page-before-loading-executi 2.OCS网课助手: https://github.com/ocsjs/ocsjs
Selenium破解学习通倍速限制 前言学习通的某些课程会有限制播放速度的功能,不仅播放器没有倍速的播放选项,甚至你通过代码修改播放器的速度也会被监听从而被重置播放器的速度。js修改原先尝试过setInterval设置定时器不断的去修改播放器速度,先不说优雅与否,反正是没有用的,每次修改速度,视频都会被暂停,速度也被重置。后面去油猴找了一个插件参考,扒下来了这段破解倍速的代码:{tabs}{tabs-pane label="代码"}(function () { 'use strict'; console.log(window.location.href) function hack() { if (typeof videojs !== "undefined" && typeof Ext !== "undefined") { Ext.define("ans.VideoJs", { override: "ans.VideoJs", constructor: function (b) { b = b || {}; const e = this; e.addEvents(["seekstart"]); e.mixins.observable.constructor.call(e, b); const c = videojs( b.videojs, e.params2VideoOpt(b.params), function () { } ); Ext.fly(b.videojs).on("contextmenu", function (f) { f.preventDefault(); }); Ext.fly(b.videojs).on("keydown", function (f) { if ( f.keyCode === 32 || f.keyCode === 37 || f.keyCode === 39 || f.keyCode === 107 ) { f.preventDefault(); } }); if (c.videoJsResolutionSwitcher) { c.on("resolutionchange", function () { const g = c.currentResolution(); const f = g.sources ? g.sources[0].res : false; Ext.setCookie("resolution", f); }); } }, }); } } if (window.location.href.indexOf('/ananas/modules/video') > -1) { try { hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack); } catch (e) { console.error(e.message); } } })();{/tabs-pane}{tabs-pane label="解释"}hack(); window.document.addEventListener("readystatechange", hack); window.addEventListener("load", hack);关键代码是上面这三行,更关键的是执行时机视频播放区域是位于页面的iframe中,/ananas/modules/video就是这个iframe的链接的一部分执行时间:iframe加载时执行,且先于该页面的其他js脚本,一旦页面加载完毕,再去执行代码就没有作用了。{/tabs-pane}{/tabs}破解完之后,再去执行$('video')[0].playbackRate = 16,就发现不会被重置倍速了。应用在Selenium效果:原理就是注入上一节提到的Js# chrome.execute_cdp_cmd会在所有页面加载前进行执行,先于页面自带的Js # 这段压缩过的Js里有判断Url是否为视频页面的逻辑 chrome.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', { 'source': 'function hack(){if(typeof videojs!=="undefined"&&typeof Ext!=="undefined"){Ext.define("ans.VideoJs",{override:"ans.VideoJs",constructor:function(b){b=b||{};const e=this;e.addEvents(["seekstart"]);e.mixins.observable.constructor.call(e,b);const c=videojs(b.videojs,e.params2VideoOpt(b.params),function(){});Ext.fly(b.videojs).on("contextmenu",function(f){f.preventDefault()});Ext.fly(b.videojs).on("keydown",function(f){if(f.keyCode===32||f.keyCode===37||f.keyCode===39||f.keyCode===107){f.preventDefault()}});if(c.videoJsResolutionSwitcher){c.on("resolutionchange",function(){const g=c.currentResolution();const f=g.sources?g.sources[0].res:false;Ext.setCookie("resolution",f)})}},})}}if(window.location.href.indexOf("/ananas/modules/video")>-1){try{hack();window.document.addEventListener("readystatechange",hack);window.addEventListener("load",hack)}catch(e){console.error(e.message)}};'})注意:chrome.execute_script("xxx")的执行是在页面的Js都加载完毕时才会执行,所以使用这个来执行脚本 此处并不适用。参考1.Selenium: How to Inject/execute a Javascript in to a Page before loading/executing any other scripts of the page? : https://stackoverflow.com/questions/31354352/selenium-how-to-inject-execute-a-javascript-in-to-a-page-before-loading-executi 2.OCS网课助手: https://github.com/ocsjs/ocsjs -
 vue开发-组件的继承与扩展 1.前言在展示数据的时候 没有用饿了么UI,上github找了一个 vuejs-paginate:https://github.com/lokyoung/vuejs-paginate 使用中发现设置初始页码的属性已经被废弃..NameTypeDescriptioninitial-pageNumber(Deprecated after v2.0.0)The index of initial page which selected. default: 0看到issues里有人有同样的问题,并指出内部有一个属性 是指向页码,于是通过vue-tools看了一下 果真有2.开始整活太久没用了 啥都忘光了(可能本来就不会找我辉哥请教了一番,指点我通过继承来扩展初始页码设置的功能并丢给我一个b站链接: 利用继承修改vue组件,解决el-table中max-height为比例值的滚动问题:https://www.bilibili.com/video/BV1BS4y1m7MR 虽然问题场景不同嘛 但是继承的步骤是一样滴,建议从9分钟开始看正片。2.1 继承组件先创建后组件 并继承自目标组件,内部采用prop 进行父子通信<script> import Paginate from "vuejs-paginate"; export default { extends: Paginate, props: { message: { type: Number, default: 1 } }, data: function () { return { innerValue: this.message }; }, } </script> <style scoped> </style>哦哦哦..别忘了 main.js 中把原先引入的给替换注释掉// import Paginate from 'vuejs-paginate' import MyPaginate from "@/components/MyPaginate"; // 使用分页组件 Vue.use(MyPaginate)2.2 父组件修改template中:<MyPaginate :page-count="pageCount" :click-handler="paginationClickHandler" :prev-text="'Prev'" :message="page" :next-text="'Next'"> </MyPaginate>script中:import 'font-awesome/css/font-awesome.min.css' import MyPaginate from './MyPaginate' export default { name: "WebCommonVideoListContent", components: { MyPaginate }, data() { return { latest: {}, title: '', type: '0', page: 1, pageSize: 40, total: 0, pageCount: 1 } }, methods: { getData() { this.$http.get(this.type === '1' ? '/v1' : 'v2', { params: { page: this.page, pageSize: this.pageSize } }).then(({data}) => { if (data.code === 200) { this.latest = data.data.data this.total = data.data.total // 向上取整 this.pageCount = Math.ceil(this.total / this.pageSize) } else { this.latest = {} alert('获取最新更新失败') } }) }, paginationClickHandler(page) { this.$router.push({name: 'votype', params: {type: this.type + '-' + page}}) } } }然后就ok ::(哈哈)
vue开发-组件的继承与扩展 1.前言在展示数据的时候 没有用饿了么UI,上github找了一个 vuejs-paginate:https://github.com/lokyoung/vuejs-paginate 使用中发现设置初始页码的属性已经被废弃..NameTypeDescriptioninitial-pageNumber(Deprecated after v2.0.0)The index of initial page which selected. default: 0看到issues里有人有同样的问题,并指出内部有一个属性 是指向页码,于是通过vue-tools看了一下 果真有2.开始整活太久没用了 啥都忘光了(可能本来就不会找我辉哥请教了一番,指点我通过继承来扩展初始页码设置的功能并丢给我一个b站链接: 利用继承修改vue组件,解决el-table中max-height为比例值的滚动问题:https://www.bilibili.com/video/BV1BS4y1m7MR 虽然问题场景不同嘛 但是继承的步骤是一样滴,建议从9分钟开始看正片。2.1 继承组件先创建后组件 并继承自目标组件,内部采用prop 进行父子通信<script> import Paginate from "vuejs-paginate"; export default { extends: Paginate, props: { message: { type: Number, default: 1 } }, data: function () { return { innerValue: this.message }; }, } </script> <style scoped> </style>哦哦哦..别忘了 main.js 中把原先引入的给替换注释掉// import Paginate from 'vuejs-paginate' import MyPaginate from "@/components/MyPaginate"; // 使用分页组件 Vue.use(MyPaginate)2.2 父组件修改template中:<MyPaginate :page-count="pageCount" :click-handler="paginationClickHandler" :prev-text="'Prev'" :message="page" :next-text="'Next'"> </MyPaginate>script中:import 'font-awesome/css/font-awesome.min.css' import MyPaginate from './MyPaginate' export default { name: "WebCommonVideoListContent", components: { MyPaginate }, data() { return { latest: {}, title: '', type: '0', page: 1, pageSize: 40, total: 0, pageCount: 1 } }, methods: { getData() { this.$http.get(this.type === '1' ? '/v1' : 'v2', { params: { page: this.page, pageSize: this.pageSize } }).then(({data}) => { if (data.code === 200) { this.latest = data.data.data this.total = data.data.total // 向上取整 this.pageCount = Math.ceil(this.total / this.pageSize) } else { this.latest = {} alert('获取最新更新失败') } }) }, paginationClickHandler(page) { this.$router.push({name: 'votype', params: {type: this.type + '-' + page}}) } } }然后就ok ::(哈哈)