Laravel Breeze(vue) and Homestead - npm run dev and HMR not working
Question
I followed the instructions from the documentation:
- Homestead: https://laravel.com/docs/9.x/homestead#installation-and-setup
- Breeze with Vue and inertia: https://laravel.com/docs/9.x/starter-kits#breeze-and-inertia
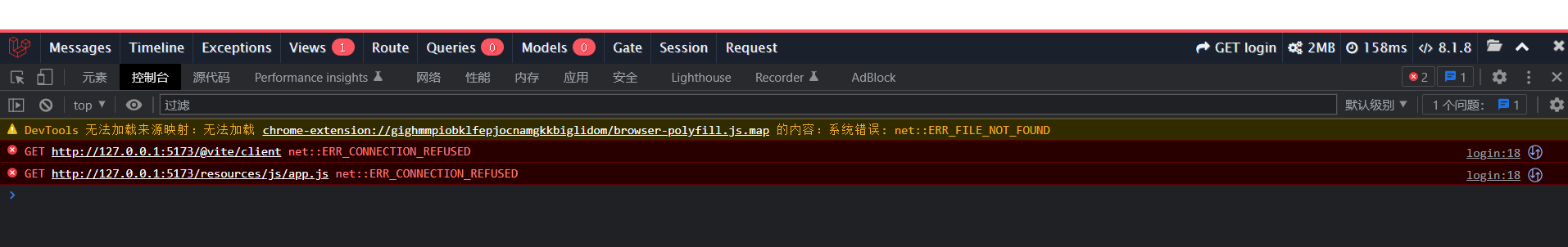
When I run npm run build everything works fine. I can visit my new app over http://homestead.test/. When I try to use the dev server with hot reload npm run dev, the debug console in my browser (host) tells:

GET http://127.0.0.1:5173/@vite/client net::ERR_CONNECTION_REFUSED
GET http://127.0.0.1:5173/resources/js/app.js net::ERR_CONNECTION_REFUSEDI already tried to change my package.json file to from "dev": "vite", to "dev": "vite --host homestead.test", but this only results in the errors
GET http://homestead.test:5173/@vite/client net::ERR_CONNECTION_REFUSED
GET http://homestead.test:5173/resources/js/app.js net::ERR_CONNECTION_REFUSEDIn app.blade.php the scripts are imported with @
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title inertia>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.bunny.net/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Scripts -->
@routes
@vite('resources/js/app.js')
@inertiaHead
</head>
<body class="font-sans antialiased">
@inertia
</body>
</html>@routes seems to be a part of the Laravel Ziggy package. No error from this side.
But the @vite('resources/js/app.js') and @inertiaHead are throwing errors. These directives link to a wrong destination.
How to solve this?
Answer
I've found the solution. Add the server part in your vite.config.js. And add the app.css to the inputs
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
server: {
hmr: {
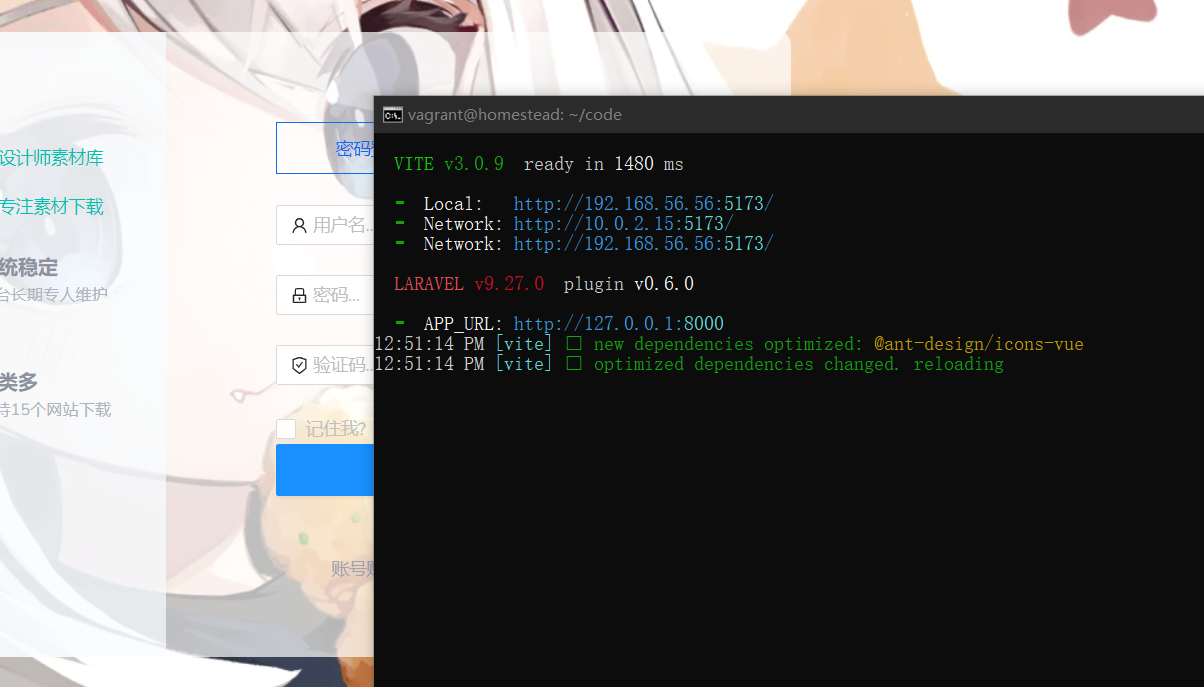
host: "192.168.56.56",
},
host: "192.168.56.56",
watch: {
usePolling: true,
},
},
plugins: [
laravel({
input: ['resources/js/app.js', 'resources/css/app.css'],
refresh: true,
}),
vue({
template: {
transformAssetUrls: {
base: null,
includeAbsolute: false,
},
},
}),
],
});
Quote
1.Laravel Breeze (vue) and Homestead - npm run dev and HMR not working : https://stackoverflow.com/questions/73506437/laravel-breeze-vue-and-homestead-npm-run-dev-and-hmr-not-working







评论 (0)